Tutorial con Arduino y nodeMCU12.
PANTALLA I2C OLED 0.96
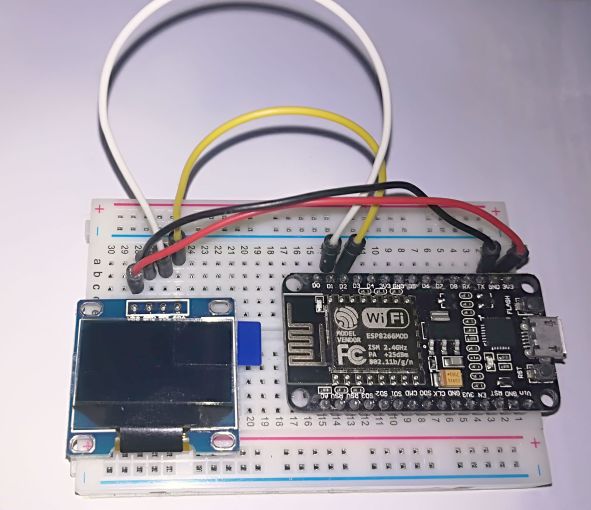
La pantalla OLED monocromática de 0,96 pulgadas, en este tutorial, mostraremos cómo conectar y probar este módulo de visualización OLED I2C de 0.96″ con un Arduino. La pantalla se conecta a Arduino con solo cuatro cables, debido a que utiliza el bus I2C, esta interfaz a veces se denomina TWI (interfaz de dos hilos).


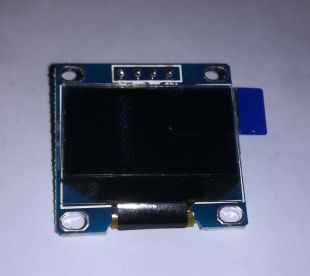
Fig. 1 Pantalla OLED 0.96″
INSTALAR LIBRERÍAS OLED I²C PARA SSD1306
Disponemos de bibliotecas que nos facilitan el uso de la pantalla de inmediato para mostrar texto y gráficos, estas bibliotecas deben instalarse para comenzar a usar la pantalla. Descargue la biblioteca Adafruit_SSD1306 y guárdela en su computadora es un archivo llamado Adafruit_SSD1306-master.zip (cambie el nombre de la carpeta Adafruit_SSD1306-master a Adafruit_SSD1306, elimine -master), en sistemas Windows esta carpeta generalmente se encuentra en Documents / Arduino / libraries.
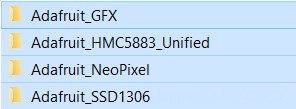
Ahora, descargue la biblioteca Adafruit_GFX, descomprima el archivo descargado en la carpeta de la biblioteca Arduino como ya hizo para el controlador anterior SSD1306 y cambie el nombre de la carpeta Adafruit-GFX-Library-master a Adafruit_GFX, debe quedar algo parecido a esto:

Fig. 2 Librerías
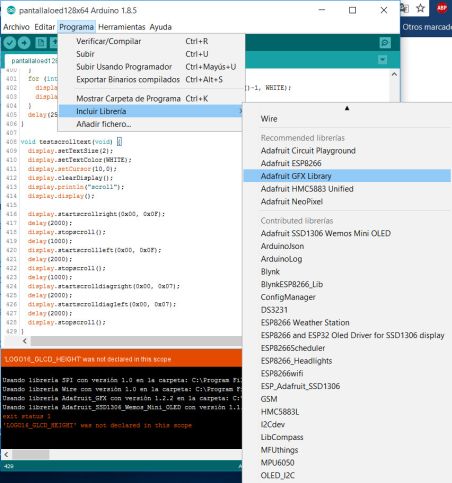
En el IDE de Arduino, busque las bibliotecas en el menú Programa / Incluir Librería de la barra de menú superior, las nuevas bibliotecas se pueden encontrar en el menú desplegable.
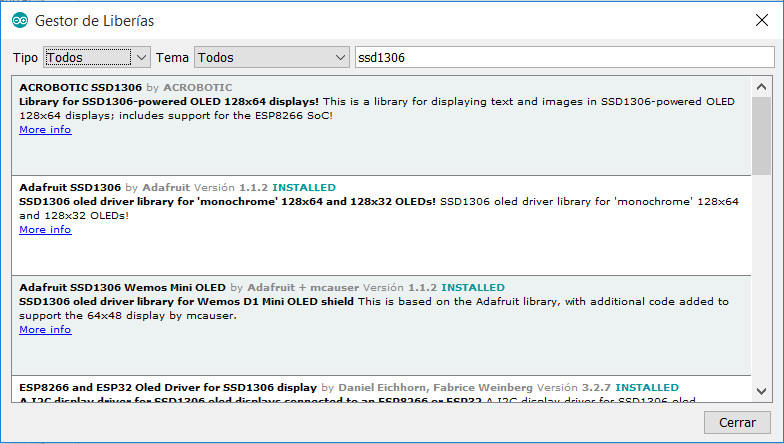
Para los que están descubriendo el Arduino IDE, necesitarán agregar bibliotecas para ejecutar la pantalla OLED. Algunas bibliotecas están disponibles directamente desde el administrador de bibliotecas. Este es el caso, por ejemplo, con la biblioteca de Adafruit para el SSD1306. Desde el menú de boceto, vaya a Incluir biblioteca y luego Gestor de librerías, vea la imagen que sigue.
Adafruit proporciona un breve tutorial sobre el uso de su biblioteca GFX. El tutorial explica más sobre el sistema de coordenadas utilizado para pantallas y muestra cómo dibujar primitivas gráficas, como líneas y círculos.
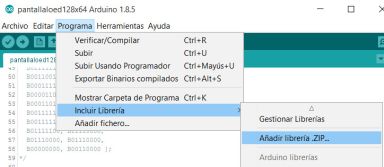
Otras librerías como las de sparkfun, están disponibles en GitHub, en ese caso, primero descargue la librería pero no descomprima el archivo Zip, vaya a Programa / Incluir librería / Añadir librería .ZIP y elija el zip de la librería descargada para importar.
Advertencia. Es necesario incluir ambas bibliotecas en su proyecto. Para obtener algunos bytes valiosos, puede usar la biblioteca Sparkfun Micro_OLED descrita en el párrafo siguiente.
AJUSTAR EL CONTROLADOR SSD1306
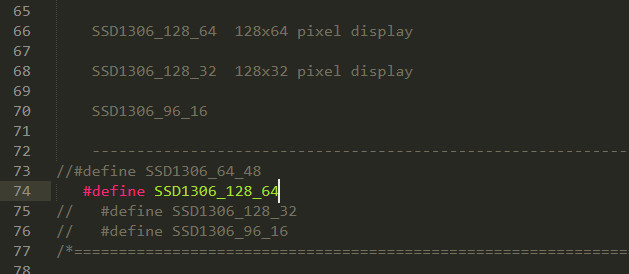
Probablemente el controlador SSD1306, no viene ajustado para su pantalla OLED de forma predeterminada, por lo tanto, el tamaño de visualización deberá cambiarse antes de usarse en caso contrario saltará un error #error («Altura incorrecta, corrija Adafruit_SSD1306.h!»). Abra la carpeta y el archivo Adafruit_SSD1306.h con un editor de texto. Busque y comente la línea #define SSD1306_128_32 y des-comente la línea #define SSD1306_128_64, luego guarde el archivo.

Fig. 6 Modificar librería Adafruit_SSD1306.h
Dos cuestiones antes de nada; si teníamos abierto el Arduino durante la instalación de la biblioteca, ciérrelo primero y luego reinícielo. Ahora, necesitamos averiguar la dirección i2c de la pantalla, para esto, usamos un rápido escáner I2C como el que sigue.
Escáner para direcciones I2C-bus
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
/* Escáner I2C basado en el proyecto inicial de Nick Grammon https://playground.arduino.cc/Main/I2cScanner Projets DIY - Mars 2016 - https://www.projetsdiy.fr // -------------------------------------- // i2c_scanner // // Version 1 // This program (or code that looks like it) // can be found in many places. // For example on the Arduino.cc forum. // The original author is not know. // Version 2, Juni 2012, Using Arduino 1.0.1 // Adapted to be as simple as possible by Arduino.cc user Krodal // Version 3, Feb 26 2013 // V3 by louarnold // Version 4, March 3, 2013, Using Arduino 1.0.3 // by Arduino.cc user Krodal. // Changes by louarnold removed. // Las direcciones de escaneo cambiaron de 0 ... 127 a 1 ... 119, // según el escáner i2c de Nick Gammon // https://www.gammon.com.au/forum/?id=10896 // Version 5, March 28, 2013 // As version 4, but address scans now to 127. // A sensor seems to use address 120. // Version 6, November 27, 2015. // Added waiting for the Leonardo serial communication. // // This sketch tests the standard 7-bit addresses // Devices with higher bit address might not be seen properly. */ #include <Wire.h> void setup() { Wire.begin(); Serial.begin(9600); while (!Serial); // Leonardo: wait for serial monitor Serial.println("\nI2C Scanner"); } void loop() { byte error, address; int nDevices; Serial.println("Scanning..."); nDevices = 0; for(address = 1; address < 127; address++ ) { // The i2c_scanner uses the return value of // the Write.endTransmisstion to see if // a device did acknowledge to the address. Wire.beginTransmission(address); error = Wire.endTransmission(); if (error == 0) { Serial.print("Dispositivo I2C encontrado en esta dirección 0x"); if (address<16) Serial.print("0"); Serial.print(address,HEX); Serial.println(" !"); nDevices++; } else if (error==4) { Serial.print("Error desconocido en esta dirección 0x"); if (address<16) Serial.print("0"); Serial.println(address,HEX); } } if (nDevices == 0) Serial.println("No se encontró ningún dispositivo I2C\n"); else Serial.println("Fin\n"); delay(5000); // wait 5 seconds for next scan } |
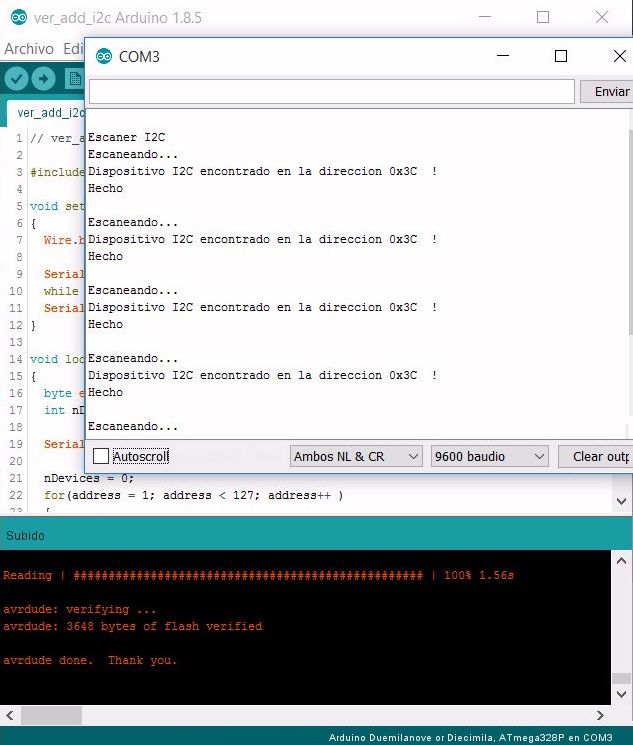
Copie, pegue y cargue el código en su Arduino, encienda su monitor serie. Si su pantalla está conectada, alimentada y funcionando, obtendrá una dirección del escáner en el monitor de serie.
El monitor serie nos mostrará la dirección del dispositivo. En mi caso la dirección encontrada es 0x3C, la cual tendremos que introducir en el boceto que vayamos a utilizar.
BOCETO DE EJEMPLO.
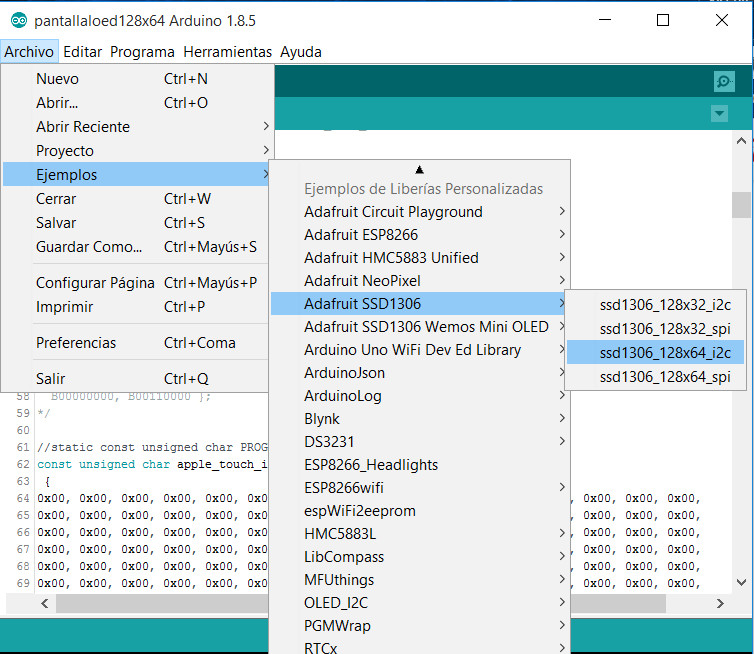
Ahora que sabemos que dirección I2C nuestra pantalla, podremos abrir el boceto de ejemplo de la biblioteca ssd1306. Consulte el menú de ejemplos en Arduino y busque el boceto Adafruit SSD1306 – 128×64_i2c, como se muestra en la imagen. Ábralo y cambie la dirección de pantalla a lo que le indicó el escáner, en mi caso 0x3C.
Fig. 8 Boceto ejemplo.
Compile y cargue el boceto ssd1306_128x64_i2c.ino en su Arduino, espere un momento, y la pantalla debería encenderse y mostrar algunos modos de visualización que vienen en el ejemplo. Si los cambios en el controlador y el boceto de ejemplo se realizaron correctamente y tiene conectada correctamente la pantalla OLED al Arduino, el boceto debería comenzar a ejecutarse, mostrando varios gráficos y funciones de texto.
Vídeo
En el vídeo de la demostración se aprecian diferentes gráficos y textos. Usted puede copiar y pegar partes del boceto para visualizar según sus necesidades.
FUNCIONES GRÁFICAS CON LA PANTALLA
Si está interesado en las posibilidades que ofrece la librería de Adafruit_SSD1306.cpp, le invito a que abra el archivo y revise las funciones que pone a nuestro alcance.
Algunas funciones con la pantalla Adafruit_SSD1306 (OLED_RESET)
monitor()
clearDisplay ()
invertDisplay (bool)
Fonts Adafruit_GFX
drawPixel (uint16_t x, uint16_t y, uint16_t color)
drawLine (uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t color)
drawFastVLine (uint16_t x0, uint16_t y0, uint16_t length, uint16_t color)
drawFastHLine (uin86_t x0, uin86_t y0, uint8_t length, uint16_t color);
drawRect (uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t color)
fillRect (uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t color)
drawCircle (uint16_t x0, uint16_t y0, uint16_t r, uint16_t color)
fillCircle (uint16_t x0, uint16_t y0, uint16_t r, uint16_t color)
drawRoundRect (uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t radio, uint16_t color)
fillRoundRect (uint16_t x0, uint16_t y0, uint16_t w, uint16_t h, uint16_t radio, uint16_t color)
drawTriangle (uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2, uint16_t color)
fillTriangle (uint16_t x0, uint16_t y0, uint16_t x1, uint16_t y1, uint16_t x2, uint16_t y2, uint16_t color)
drawChar (uint16_t x, uint16_t y, char c, uint16_t color, uint16_t bg, uint8_t tamaño)
drawBitmap (int16_t x, int16_t y, uint8_t * mapa de bits, int16_t w, int16_t h, uint16_t color)
fillScreen (uint16_t color);
setRotation (rotación uint8_t)
El parámetro de color para establecer el color de visualización solo en las pantallas de color está disponible en todas las funciones de gráficos de la biblioteca GFX. La biblioteca Adafruit_GFX es utilizada por otras librerías dedicadas a cada microcontrolador de pantalla.
Para mostrar un texto requiere un poco más de trabajo. Es necesario cambiar los parámetros de visualización parámetro por parámetro. Se puede olvidar de los acentos, no se gestionan en las fuentes disponibles.
display.setTextSize(1); // setTextSize es un factor de escala que permite acercar o alejar
display.setTextColor(WHITE); // El color del texto
display.setCursor(0,0); // Vamos a escribir en x=0, y=0
display.println(“Hello, world!”); // println como para escribir en el puerto serie
display.setTextColor(BLACK, WHITE); // Revertimos los colores, el fondo se vuelve negro
display.println(“Hello, world!”); // Puedes cambiar sobre la marcha de Font (para eso debes declararlo como una biblioteca al comienzo del proyecto, por ejemplo #include <Fonts/FreeMono9pt7b.h>)
display.setFont(&FreeMono9pt7b);
display.setTextColor(WHITE);
display.println(“Hello, world!”);
display.setFont(); // Para volver a la fuente predeterminada
PROGRAMA PIXEL Y DEMO TEXTO.
Para dibujar un punto (pixel) en la pantalla tenemos que hacer referencia al llamado origen de coordenadas que en la pantalla OLED está en la esquina superior izquierda (0,0), con el eje horizontal X y el eje vertical Y. Esto nos permitirá situar los objetos que necesitemos en una posición concreta con las dimensiones deseadas.
Para definir el color en pantallas monocromas, con 1 es activa y con 0 es inactiva, en estas pantallas OLED un pixel activo se ilumina y uno inactivo se oscurece que es el color de fondo en una pantalla inicializada.
En las pantallas de color, estos se representan en base de 16 bits sin signo (65.536 colores diferentes, de 0x0000 a 0xFFFF) dependiendo de la capacidad de la pantalla con más o menos bits, aunque la librería es para 16 bits.
FUNCIONES GRÁFICAS, IMÁGENES Y TEXTO
Estas son algunas funciones que nos sirven para las librerías SSD1306, SSD1331, Graphic VFD, PCD8544 y HX8340B.
Puntos– la función void drawPixel(), dibuja un punto según las coordenadas y el color: display.drawPixel(17,11,WHITE);
Líneas– la función void drawLine(), dibuja una línea indicando las coordenadas de sus extremos y el color: display.drawLine(4,5,18,9,WHITE);
Triángulos– la función void drawTriangle(), dibujará un triángulo, indicando las coordenadas de sus tres vértices y el color:display.drawTriangle(5,3,20,10,2,14,WHITE); . Para dibujar un triángulo relleno, con la función void fillTriangle( x0, y0, x1, y1, x2, y2, color), que dibuja un triángulo relleno, indicando las coordenadas de sus tres vértices y color: display.fillTriangle(5,3,20,10,2,14,WHITE);
Rectángulos– la función void drawRect(), dibuja un rectángulo, indicando las coordenadas de su esquina superior izquierda, anchura, altura y color: display.drawRect(5,3,14,12,WHITE);. Para dibujar un rectángulo relleno con la función void fillRect( x0, y0, ancho, alto, color), indicando las coordenadas de su esquina superior izquierda, anchura, altura y color.
Rectángulos redondeados– la función void drawRoundRect(), dibuja un rectángulo redondeado, indicando las coordenadas de su esquina superior izquierda, anchura, altura, radio de redondeo y color: display.drawRoundRect(2,1,17,14,WHITE); . Con la la función void fillRoundRect(), dibuja un rectángulo relleno redondeado, indicando las coordenadas de su esquina superior izquierda, anchura, altura, radio de redondeo y color: display.fillRoundRect(2,1,17,14,WHITE);
Circunferencias y Círculos– la función void drawCircle(), dibuja una circunferencia, indicando las coordenadas de su centro, radio y color: display.drawCircle(11,8,8,WHITE); . La función void fillCircle(), dibuja un círculo, indicando las coordenadas de su centro, radio y color: display.fillCircle(11,8,8,WHITE);
Imágenes o Bitmaps– la función void drawBitmap(), dibuja una imagen en la pantalla, indicando las coordenadas de su esquina superior derecha, nombre de la imagen, anchura y altura que debe ocupar en la pantalla y color (las imágenes, tendrán un único color): display.drawBitmap(0,0,Toro,128,64,WHITE);
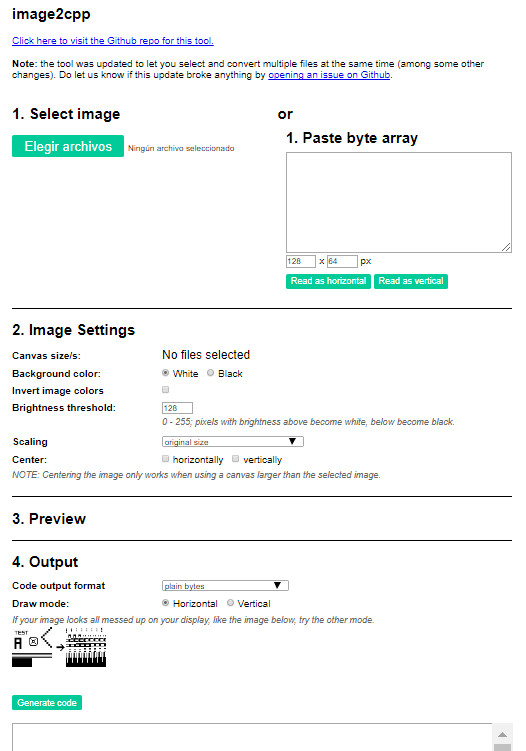
Para construir el bitmap (mapa de bits) de la imagen, nos serviremos de la ayuda de la aplicación IMAGE2CPP. Con esta aplicación podremos generar el código para el array (lista de datos), que se almacene en la memoria Flash del procesador, mediante el modificador de variable PROGMEM, al utilizar la memoria Flash, guardamos la memoria SRAM para almacenar los datos de ejecución del programa.
Puede abrir el programa en la página https://javl.github.io/image2cpp/. Seleccione la imagen de su ordenador y en ‘configuración de imagen’, seleccione el tamaño según la pantalla utilizar, el fondo negro, en escala ‘escala hasta ajustar, mantener proporciones’ para que no se deforme, elija centrar horizontal y verticalmente, pruebe ‘invertir los colores de la imagen’ para obtener un mejor resultado. En la pre-visualización puede ver como quedará la imagen.
Sólo queda ‘Añadir código de Arduino’ para añadir al array el modificador de la variable. Dele un nombre, elija ‘Horizontal’ para mostrar la imagen y por último generaremos el código, es código que obtenemos como resultado, para añadir al programa y poder visualizar la imagen.
Un detalle muy importante son (las dimensiones) la anchura y altura de la pantalla, esto lo podemos determinar con las funciones void width() y void height(). El origen está en: 0,0 y el punto más lejano será anchura – 1 y altura – 1.
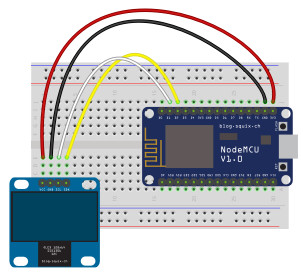
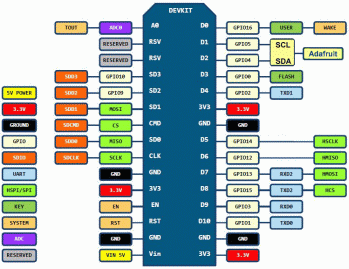
Como se aprecia en la imagen, la conexión básica de la pantalla dispone de cuatro puntos de conexión, dos para la alimentación (Vcc y GND) y dos para el bus de datos I2C (SCL == D1 (GPIO 05) y SDA == D2 (GPIO 04)).
Nota. Los pines para el bus de datos I2C elegidos por Adafruit en sus librerías son:
D1 == SCL (GPIO 05) y
D2 == SDA (GPIO 04).
No obstante, usted puede utilizar librerías con otros pines GPIOs, tan sólo tiene que declararlos con la función SSD1306 display() de la siguiente forma:
// Initialize the OLED display using Wire library
// la dirección I2C «0x3C» se determinó utilizando el boceto escáner I2C I2C_Scanner.ino
SSD1306 display(0x3c, D1, D2); // o SSD1306 display(0x3c, D3, D5);
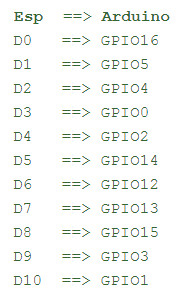
Hay una relación entre algunos de los pines NodeMCU y Arduino como se describe a continuación:

El siguiente boceto Arduino establece un píxel en cada esquina de la pantalla. A continuación, se utiliza una función para mostrar una línea de texto en la pantalla, un programa de «Hola, mundo». Explicación de cómo funciona el programa.
Código demo pixels y texto.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
// Demo_pixels_texto.ino // Los pines de I2C para la pantalla oled, están definidos en // las librerías de Adafruit_SSD1306.h D1=>GPIO5 y D2 =>GPIO4 // // código libre. #include <Wire.h> #include <Adafruit_SSD1306.h> #include <Adafruit_GFX.h> // Pantalla OLED con dirección TWI #define OLED_ADDR 0x3C Adafruit_SSD1306 display(-1); // -1 = no reset pin void setup () { // inicializa y borra la pantalla display.begin (SSD1306_SWITCHCAPVCC, OLED_ADDR); display.clearDisplay (); display.display (); // muestra un pixel en cada esquina de la pantalla display.drawPixel (0, 0, WHITE); display.drawPixel (127, 0, WHITE); display.drawPixel (0, 63, WHITE); display.drawPixel (127, 63, WHITE); // muestra una línea de texto display.setTextSize (2); display.setTextColor (WHITE); display.setCursor (1,30); display.print ("Hola mundo"); // actualiza la pantalla con todos los gráficos anteriores display.display (); } void loop () { // ponga su código principal aquí, para ejecutar repetidamente: } |
La siguiente es una imagen del resultado de este código, se aprecian los cuatro puntos en los extremos de la pantalla y el ‘Hola mundo’ a mitad de altura de la pantalla.
Fig. 12
Una vez más, esta es una práctica que le ayudará a aprender las técnicas necesarias para aplicar una pantalla OLED a sus futuros proyectos. Espero le sea de ayuda en su aprendizaje.
Ayúdenos a mantener la comunidad en lo positivo y útil.
Sobre el tema, sea respetuoso con todas las edades y niveles con la habitual responsabilidad.
Sea amable y no haga Spam – ¡Gracias!.